from nicegui import ui
ui.label('Hello NiceGUI!')
#gui button "Click Me!"
ui.button('Click me!', on_click=lambda e: ui.notify('Clicked!'))
def greet(name):
return f'Hello {name}'
#gui button "Greet"
ui.button('Greet', on_click=lambda e: ui.notify(greet('NiceGUI')))
ui.icon('thumb_up')
ui.markdown('This is **Markdown**.')
ui.html('This is <strong>HTML</strong>.')
with ui.row():
ui.label('CSS').style('color: #888; font-weight: bold')
ui.label('Tailwind').classes('font-serif')
ui.label('Quasar').classes('q-ml-xl')
ui.link('NiceGUI on GitHub', 'https://github.com/zauberzeug/nicegui')
ui.html('<h3>---Common UI Elements----</h3>')
from nicegui.events import ValueChangeEventArguments
def show(event: ValueChangeEventArguments):
name = type(event.sender).__name__
ui.notify(f'{name}: {event.value}')
ui.button('Button', on_click=lambda: ui.notify('Click'))
with ui.row():
ui.checkbox('Checkbox', on_change=show)
ui.switch('Switch', on_change=show)
ui.radio(['A', 'B', 'C'], value='A', on_change=show).props('inline')
with ui.row():
ui.input('Text input', on_change=show)
ui.select(['One', 'Two'], value='One', on_change=show)
ui.link('And many more...', '/documentation').classes('mt-8')
ui.label('---Value Bindings----')
ui.label('Binding values between UI elements and data models is built into NiceGUI.')
class Demo:
def __init__(self):
self.number = 1
demo = Demo()
v = ui.checkbox('visible', value=True)
with ui.column().bind_visibility_from(v, 'value'):
ui.slider(min=1, max=3).bind_value(demo, 'number')
ui.toggle({1: 'A', 2: 'B', 3: 'C'}).bind_value(demo, 'number')
ui.number().bind_value(demo, 'number')
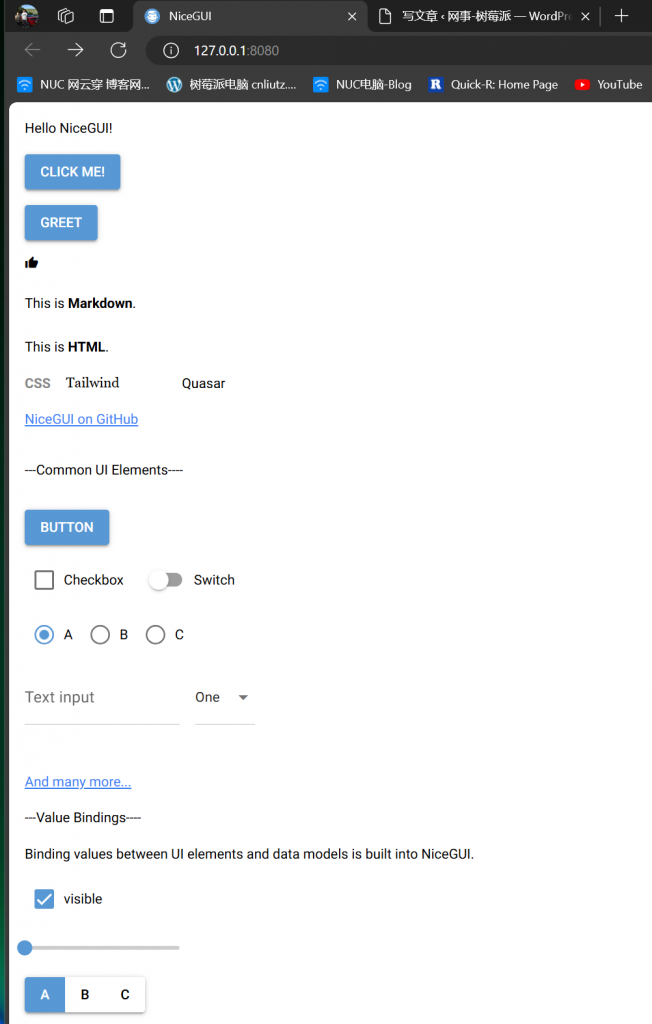
ui.run()运行效果截图